Nanyang Girls' High School
Redesigning my high school's webpage.
Role
Designer
Front-End Developer
Date:
Feb 2024
Skills
Web Design, Responsive Design,
HTML/CSS, Figma

Overview
In this project, I set out to redesign the homepage of my high school's (Nanyang Girls' High School) website. This school is home to all of my fondest memories, and I do not think that her current website adequately captures all the joy, creativity, and excellence that she inspires. Currently, it is a visually uninteresting website which fails to highlight key information that primary users would be interested in.
User Research
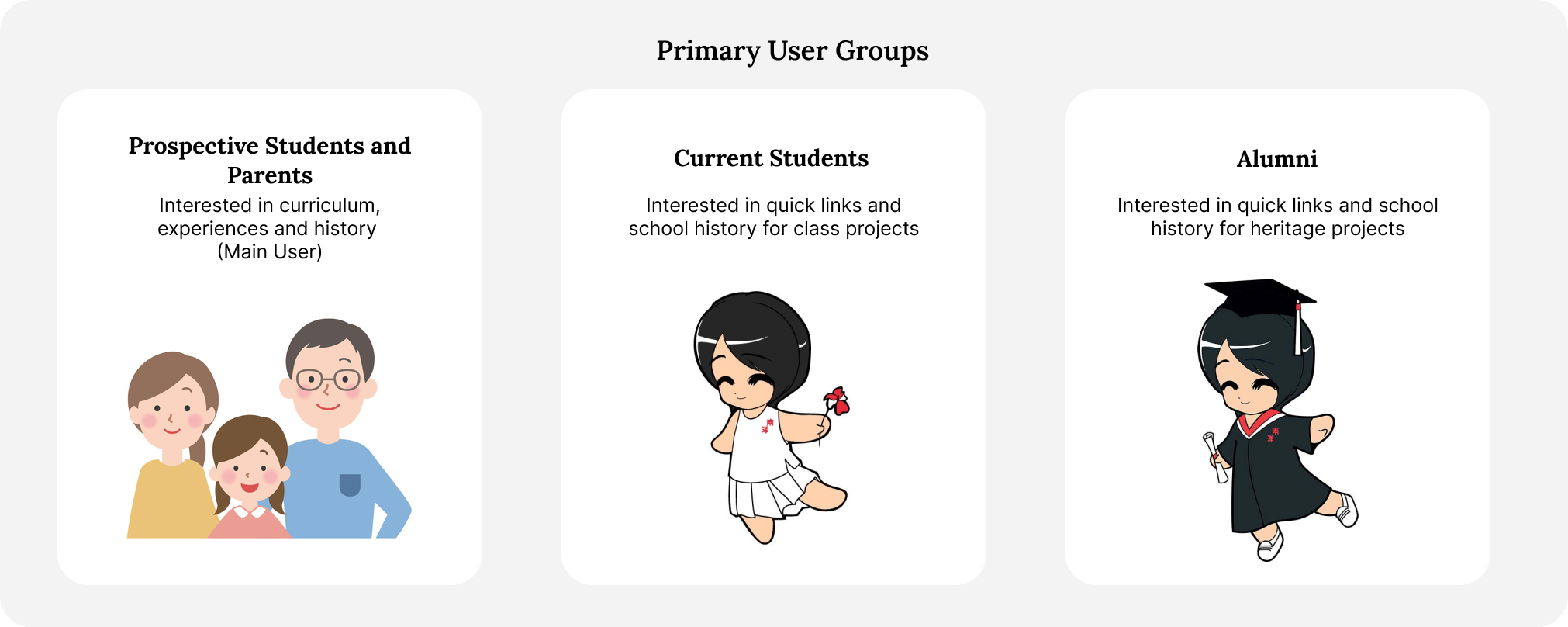
Nanyang Girls' High School is a premier independent school in Singapore. It has a rich and proud bicultural history, and is one of the oldest schools in the country. The school website primarily serves as a point of information and a collection of resources for three groups of users:

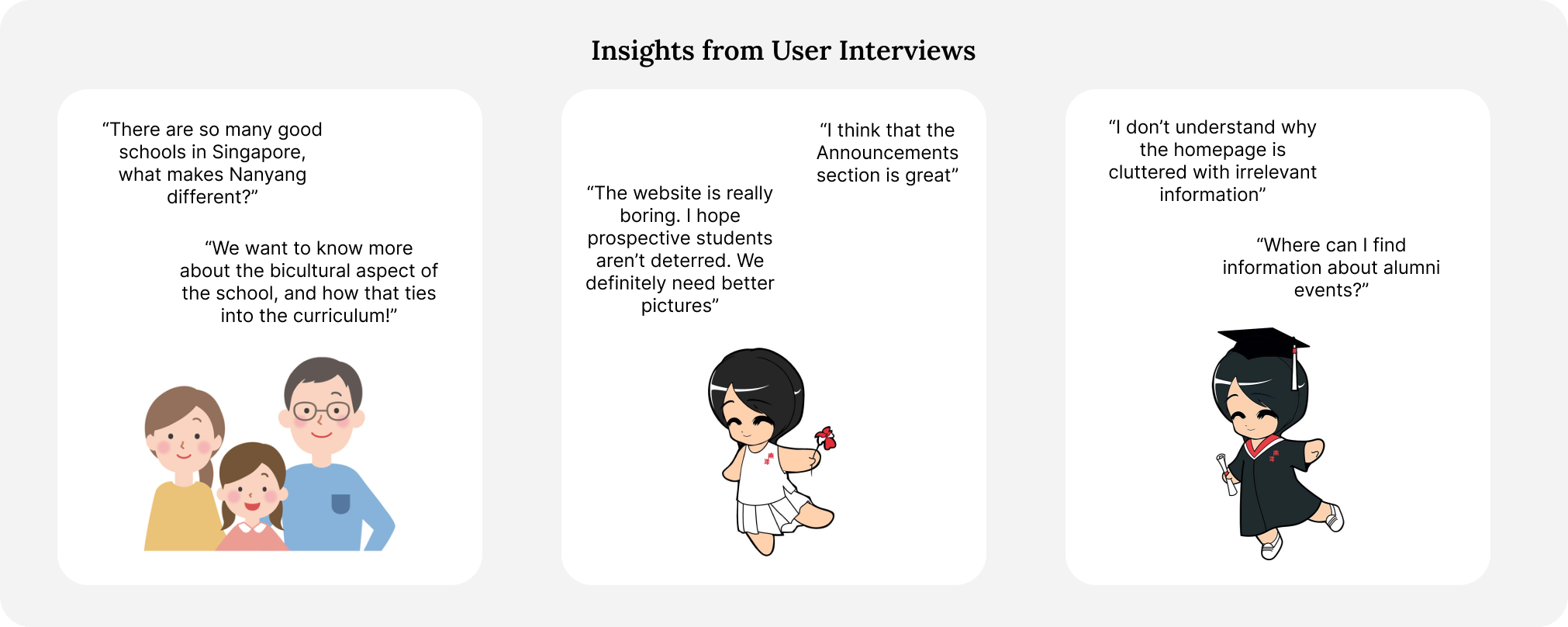
To ensure that I was tackling a real problem, I reached out to friends and family who fell into the three user groups. Their insights were useful in helping me pin point the key issues with the current website.

Exploring the Problem
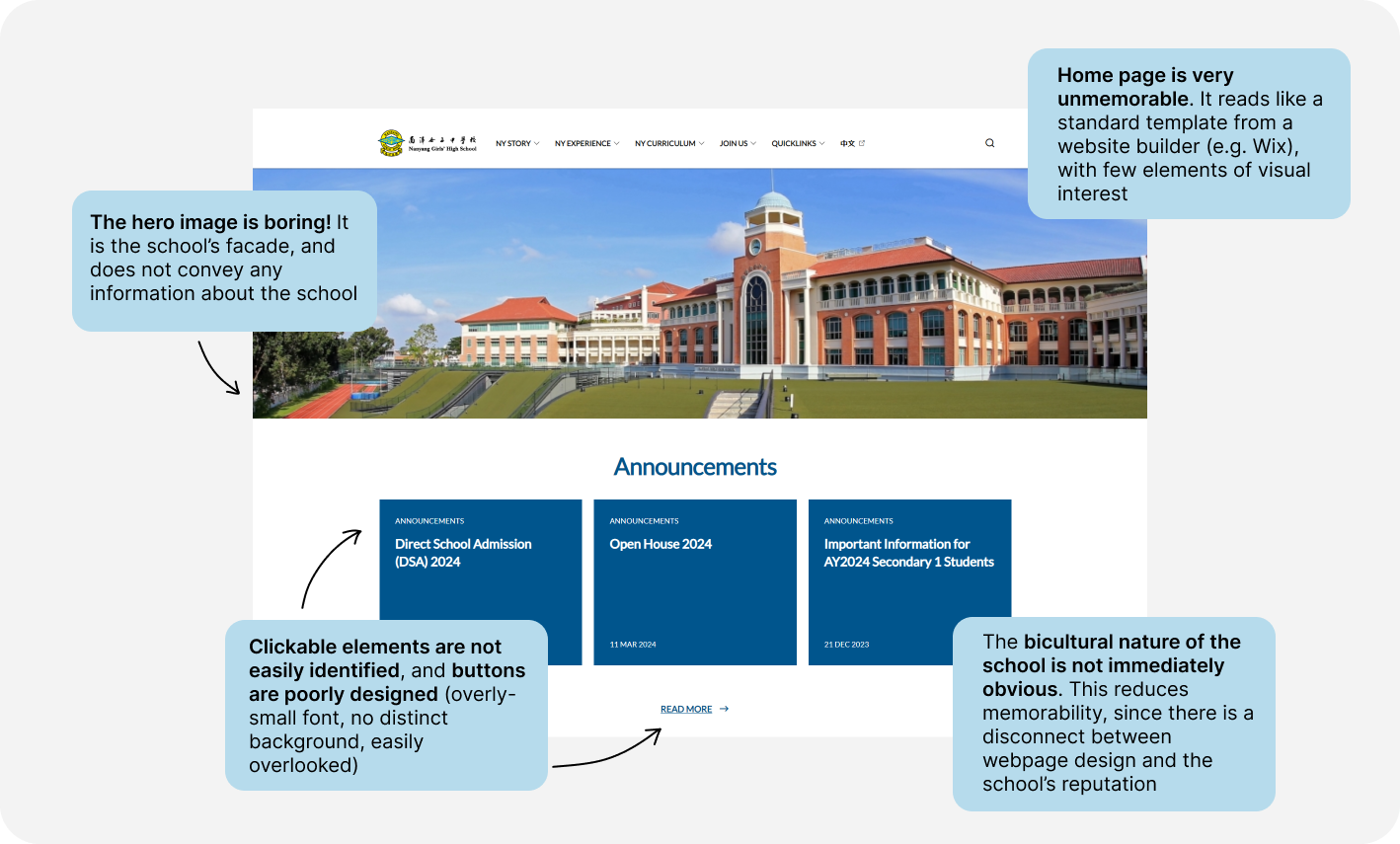
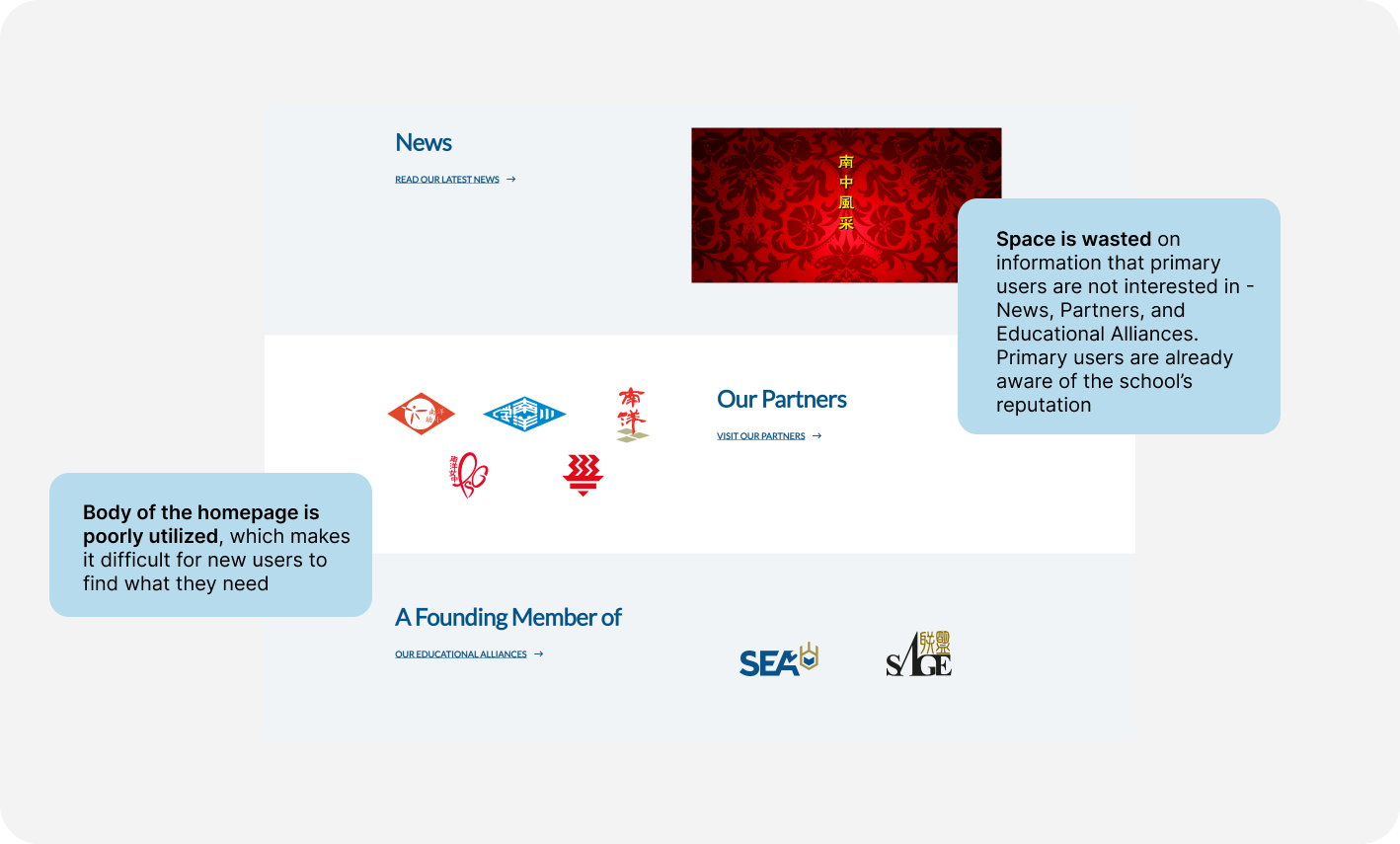
With the needs and interview responses of these key users in mind, I identified the following problems with the current website:


To summarize...
🚩Problem
The current website of Nanyang Girls' High School is bland, unmemorable, and fails to prioritize the correct pieces of information. The design of the buttons and interactive elements also lack affordance.
🎯Objective
To redesign the website such that it is 1) Memorable 2) Prioritizes information relevant to the primary users 3) Representative of the school's culture and spirit.
👍Success Metrics
A responsive web design that supports memorability and user efficiency. Popular information (such as Announcements) should only be 1-click away.
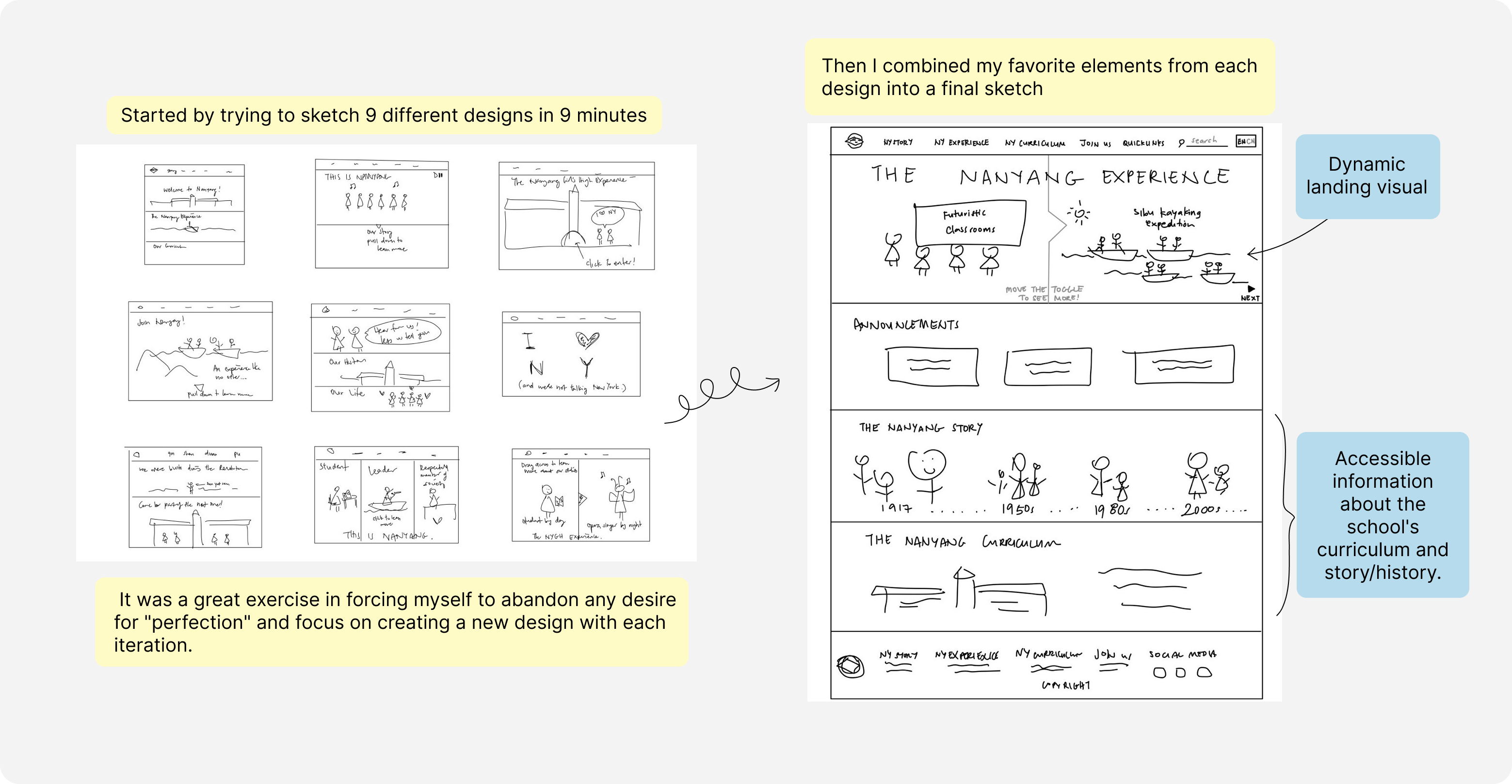
Initial Designs
As part of my redesign process, I started by hand-sketching new homepage wireframes.

Then, I used my final sketch as a reference to build a low-fidelity wireframe.
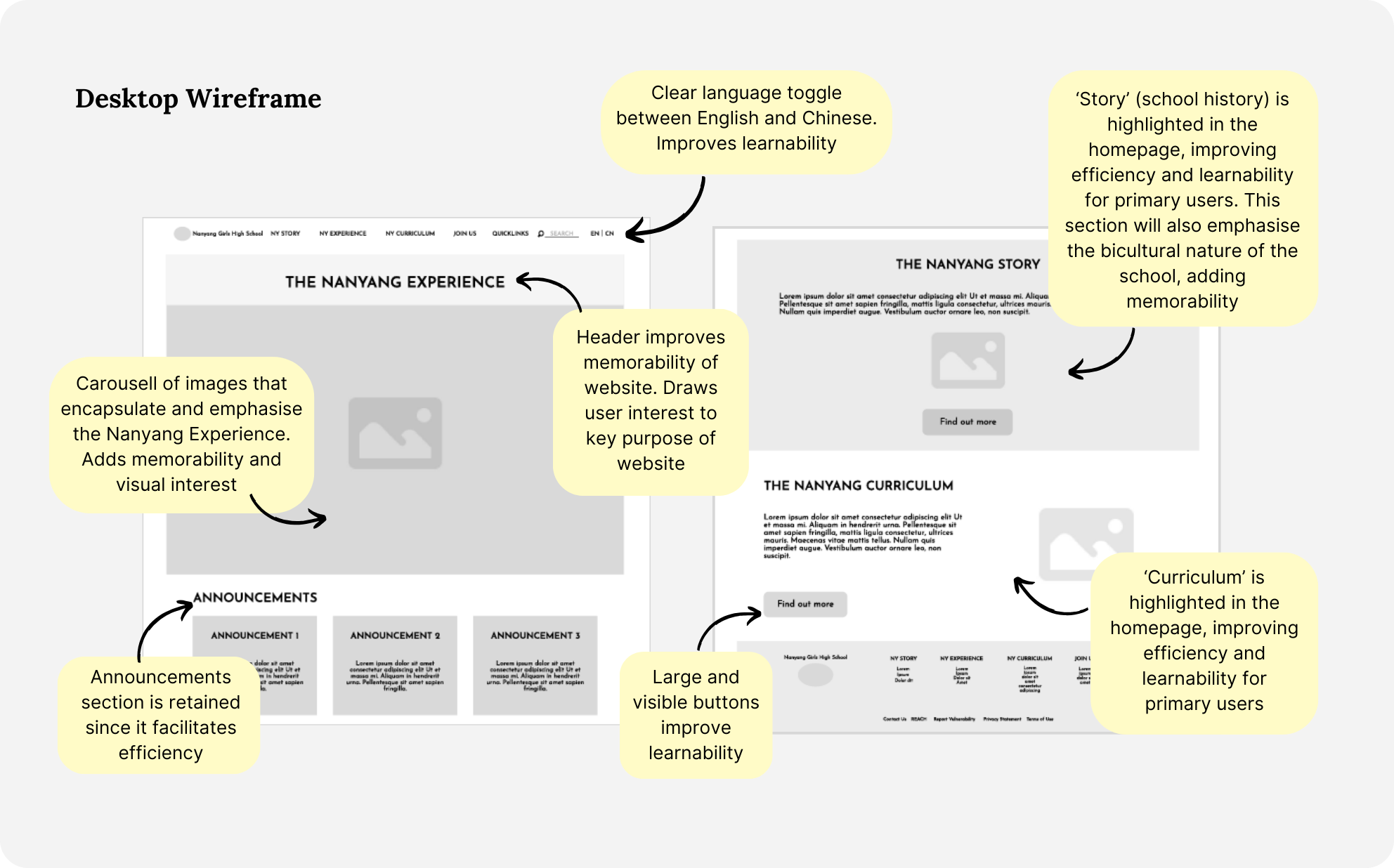
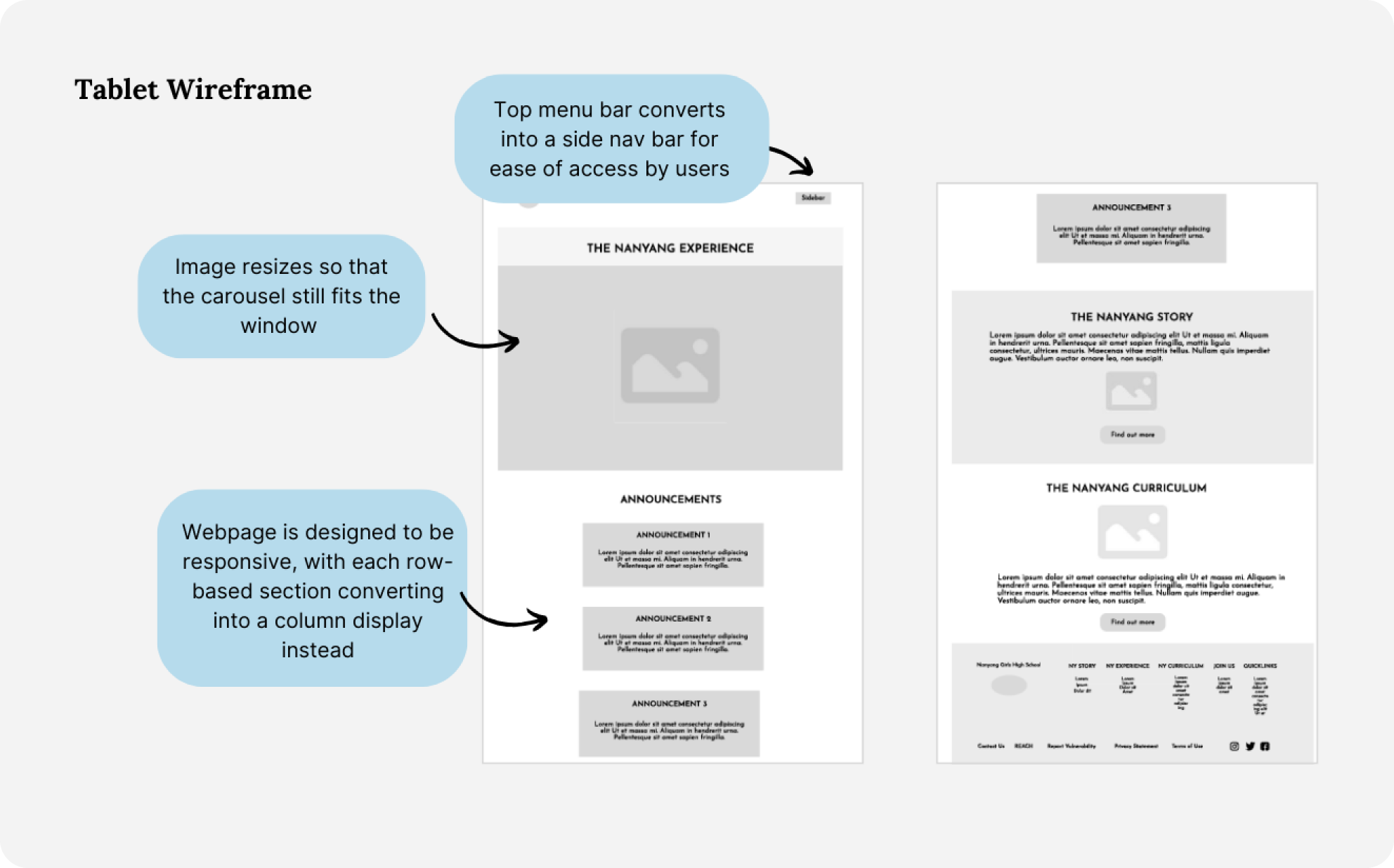
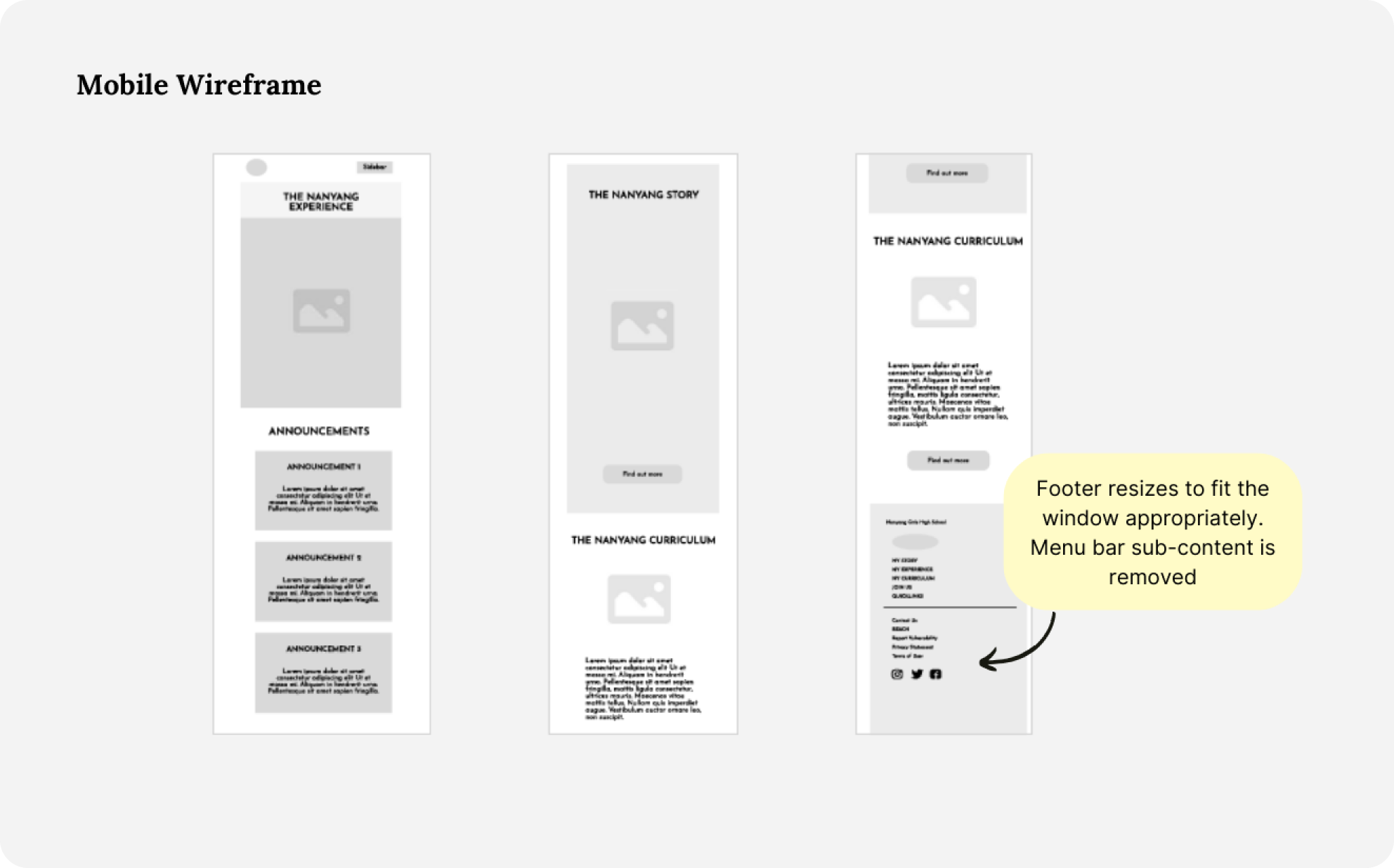
Wireframes
Using Figma, I focused on creating a responsive design (desktop, tablet and mobile) that addressed all the problems with the existing webpage that I had identified previously. The annotated graphics below explain how the new design has improved upon the existing webpage.



Prototypes
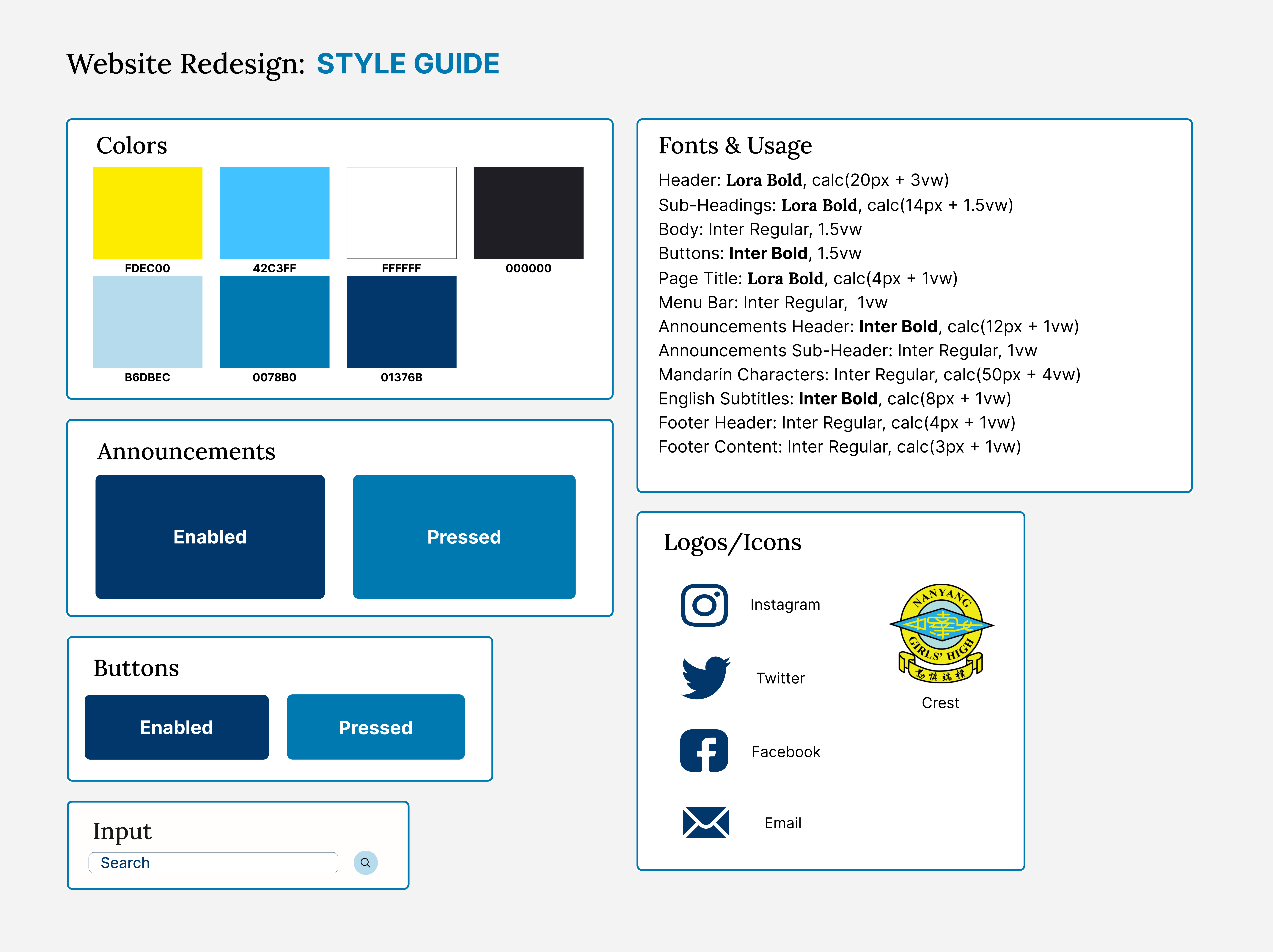
Style Guide
Before I embarked on designing a high-fidelity prototype, I created a style guide so that the styles would be consistent.
- For colors, I picked the school colors-- Blue, Yellow and White, in varying shades and tones.
- For the font, I wanted a serif accent font for the page headers, subheaders and titles (Lora) and a standard sans serif font for the content (Inter). I used a formula [calc( ?px + ?vw)] to set the font size, so that the font would scale with the width of the user's screen, yet preserve a minimum font size for smaller screens, such as mobile phones.

High-Fidelity Prototype
With the style guide as my reference, I translated the low-fidelity wireframes into high-fidelity prototypes. I focused on using color to enhance intuitive design, and designing with good affordance. I also added more elements of Chinese culture to the webpage, since the school is renowned for having the top bicultural studies program in the country.
Development
Using HTML/CSS and JavaScript, I translated the high-fidelity prototype into a webpage! The website is responsive, and can be viewed on a phone (~375x667px), a tablet (~768x1024px) and a large computer (~3840x2160px).
Webpage Highlights
I wanted to take this assignment as an opportunity to sharpen my skills in web design, so I added some flourishes to my webpage:
- The menu bar will open when hovered over, revealing the different items in each section
- The sidebar will open when clicked, revealing the menu items
- The clickable components (as indicated by shadows) will toggle upwards along the y axis when hovered over
- The buttons will change color when hovered over
Feel free to interact with the webpage and test the above features out!
Reflections
I really enjoyed working on this project, because my high school means a lot to me. I believe the redesigned website truly does justice to what the school represents. Through this project, I was able to execute a full front-end development process-- from research, to design and sketches, to prototypes, to code. Playing the role of both a designer and a front-end developer was an invaluable experience. I'm excited to apply the new skills I've gained in future projects.
Future Direction
In a future design sprint, I would love to keep building out the webpage to:
- Redesign and build more pages of the website. Currently, the buttons are dummy and I would love to slowly build out the full functionality
- Further refine the aesthetics of the webpage
The four years I spent in Nanyang were some of the best years of my life. Thank you for taking this trip down memory lane with me!

A fond memory: My netball teammates and I holding up lunar new year couplets that we wrote. The school has an annual tradition of writing calligraphy couplets together to celebrate lunar new year!ヾ(≧▽≦*)o