MyMovieList
A simple repository for you to store your favorite movies.
Role
Designer
Front-End Developer
Date:
Mar 2024
Skills
Web Design, React,
HTML/CSS, Figma
Overview
I love movies and the power they have to transport you to a whole new world. (My favorite movie is The Grand Budapest Hotel, a whimsical comedy mystery). Out of a personal desire to remember the movies that I've seen and loved, I set out to create a web app that would serve as a movie repository. This project also served as an opportunity for me to hone my React development skills, and I practiced implementing features for aggregation, sorting, filtering, and interactivity
Competitive Landscape
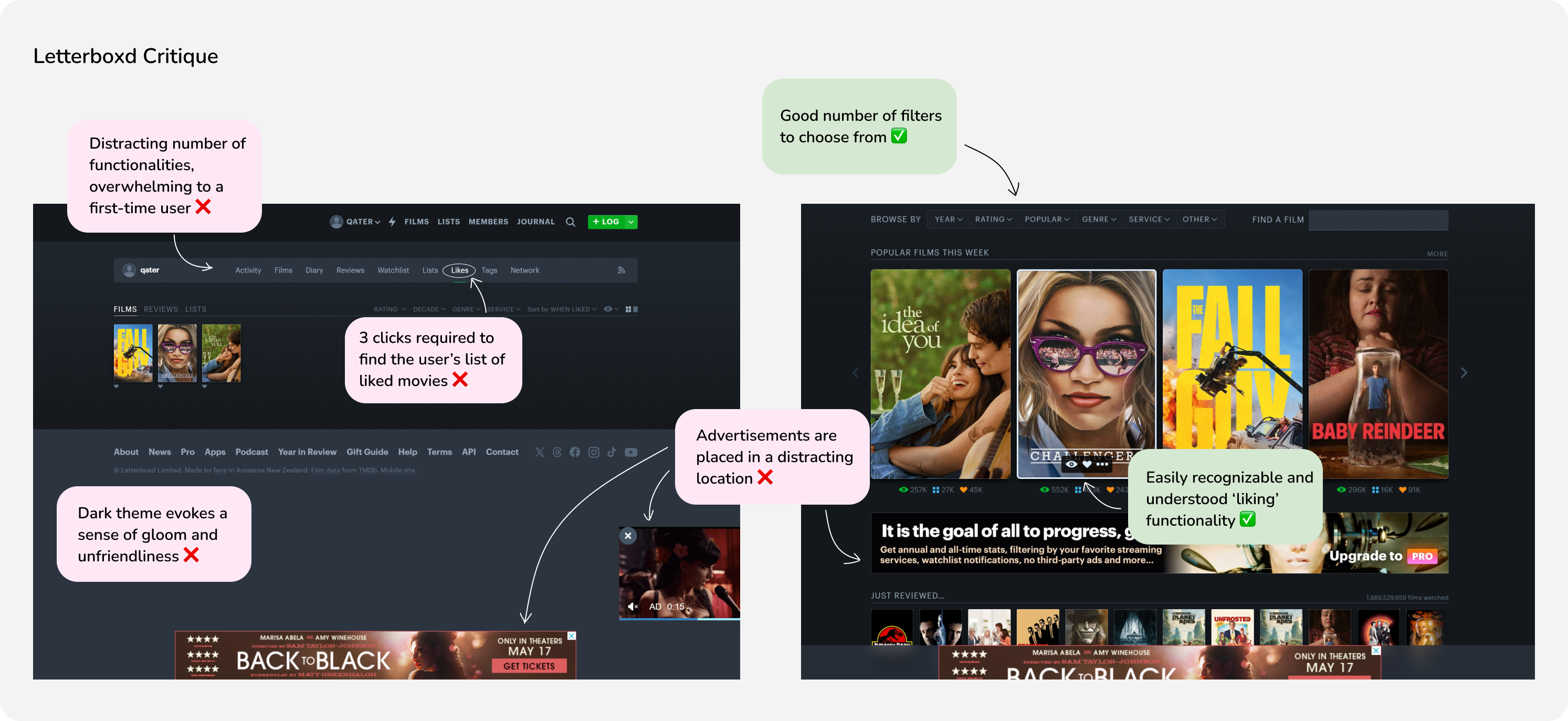
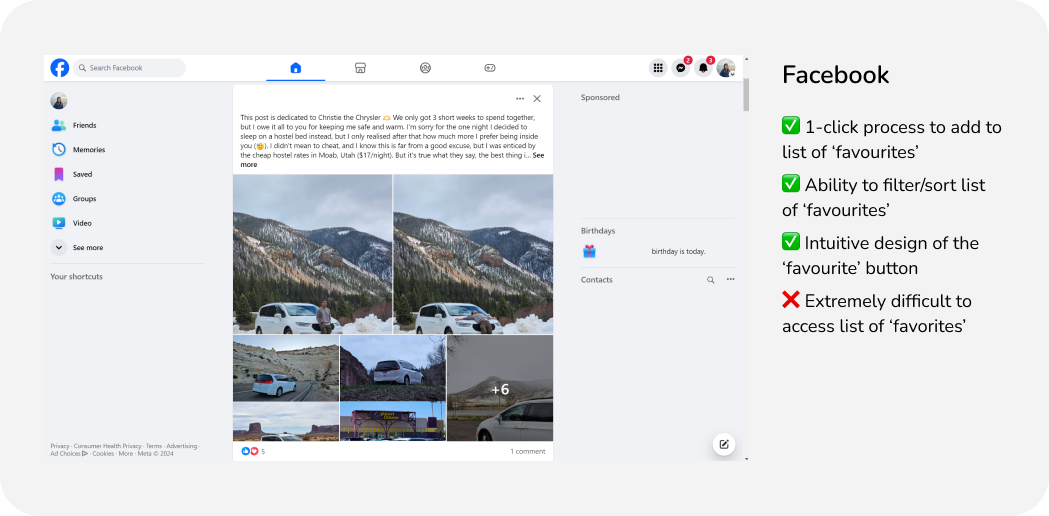
While there are many apps that serve a similar movie aggregation function, the most popular currently is Letterboxd. Letterboxd describes itself as a social network for film lovers, where users are able to keep track of and rate their favorite films, as well as write and share reviews with their friends and fellow members. This is my critique of Letterboxd's interface-- I focused specifically on functionalities related to Liking, Aggregating and Sorting movies.

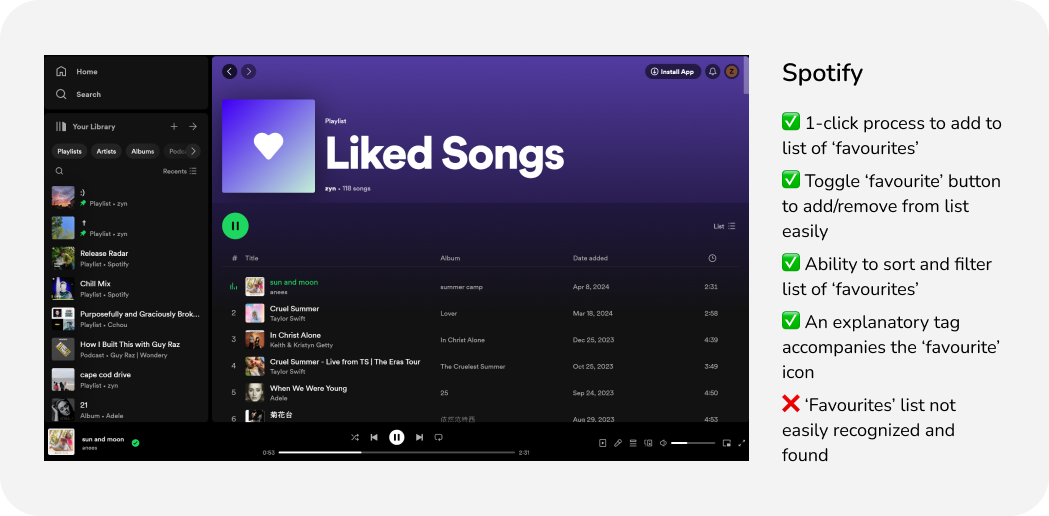
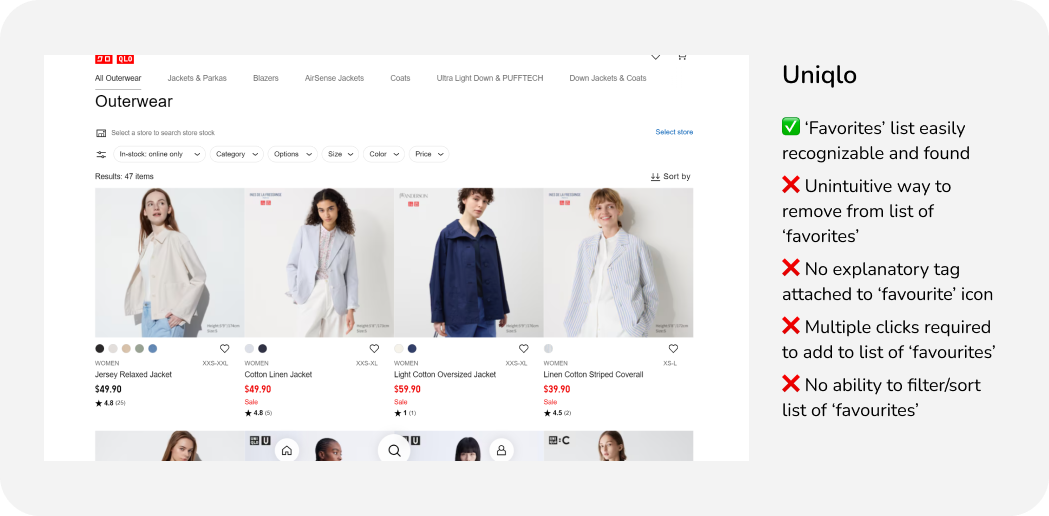
For a more robust research process, I also looked at other websites that had sorting and aggregating functionalities. I looked at Spotify, Uniqlo and Facebook, and critiqued each of their design. I chose these three websites because of the diversity of industry and function that they represent.



Problem
With the competitive analysis completed, I had a better grasp of how aggregation functionalities were designed in industry, and an understanding of what I liked vs what I did not. Since I wanted to create a repository for movies specifically, I combined those insights with my analysis of Letterboxd. This helped me crystallize what my next steps would be in the design process.
To summarize my task at hand:
🚩Problem
I love movies but tend to forget which ones I've watched. Letterboxd and other websites with aggregation tools tend to have a distracting number of functionalities, which makes it difficult for users to find their 'list of favourites'. Existing sites also have overly-complicated designs for liking/unliking an item.
🎯Objective
I want to create a simple website that can serve as a repository of the movies I've seen, with a 1-click ability to "like"/"unlike" movies. The website should be free of clutter, and it should be extremely easy for me to see which movies I have put in my 'favourites list'. I should also be able to filter/sort the movies by different characteristics.
👍Success Metrics
- 1-click "like"/"unlike" function
- Ability to sort and filter movies
- Ability to see the list of "liked" movies on the same page
Initial Designs
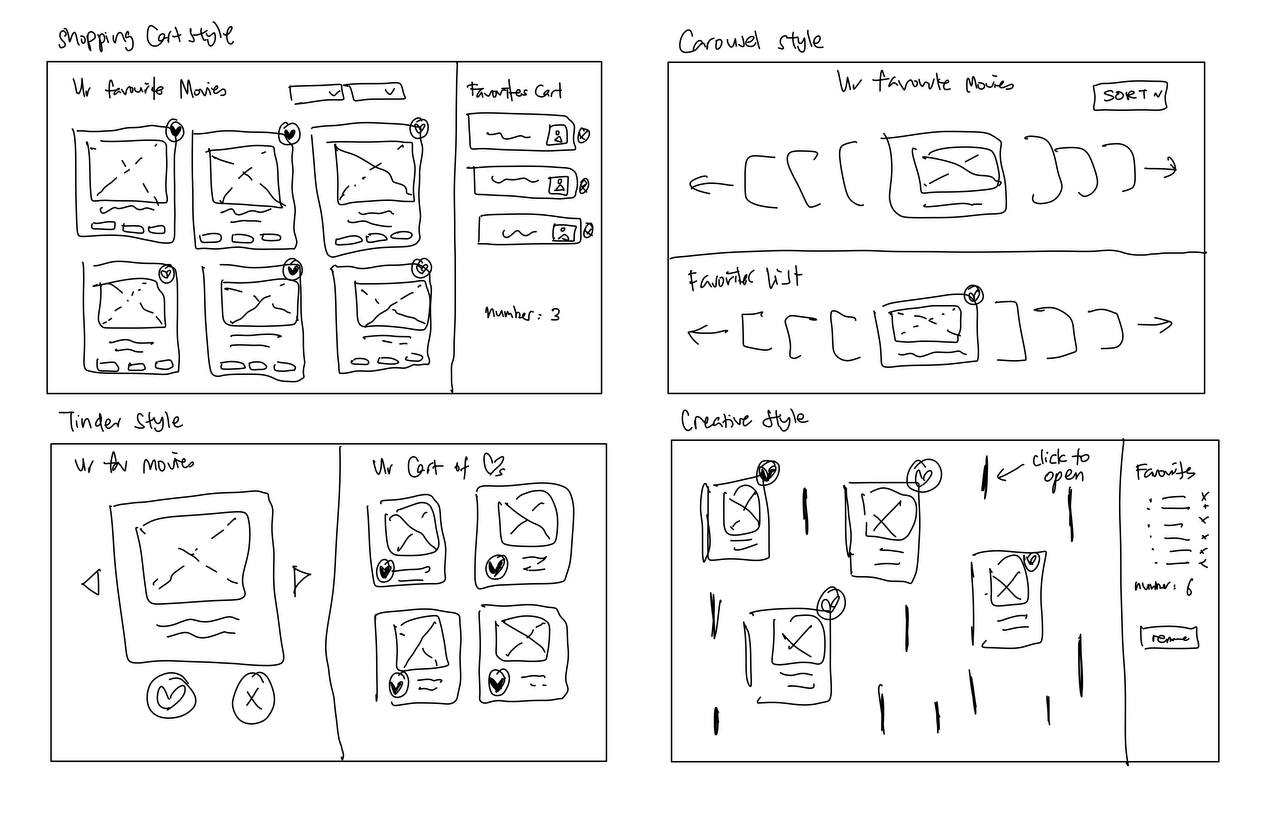
As part of my redesign process, I started by hand-sketching some possible ideas for the layout.

Of the 4 designs, I preferred the shopping cart style for its clean and intuitive design. It was also the one that was most suited to my current competency with React.
Wireframes
Using Figma, I adapted my shopping cart design into a low-fidelity wireframe.
Thereafter, I shared my wireframe with some peers for their feedback. They commented that it was clean and the functionality of the website was easily understood. This validated my hypothesis that the shopping cart style would work well for intuitiveness, since it borrows heavily from convention popularised by e-commerce website styles that users would already be familiar with.
Prototypes
With the wireframe finalized, I translated it into a high-fidelity prototype. I focused on using color to improve aesthetics and designing with good affordance. I chose a light-mode design, since Letterboxd's dark mode was personally unpleasant.
Development
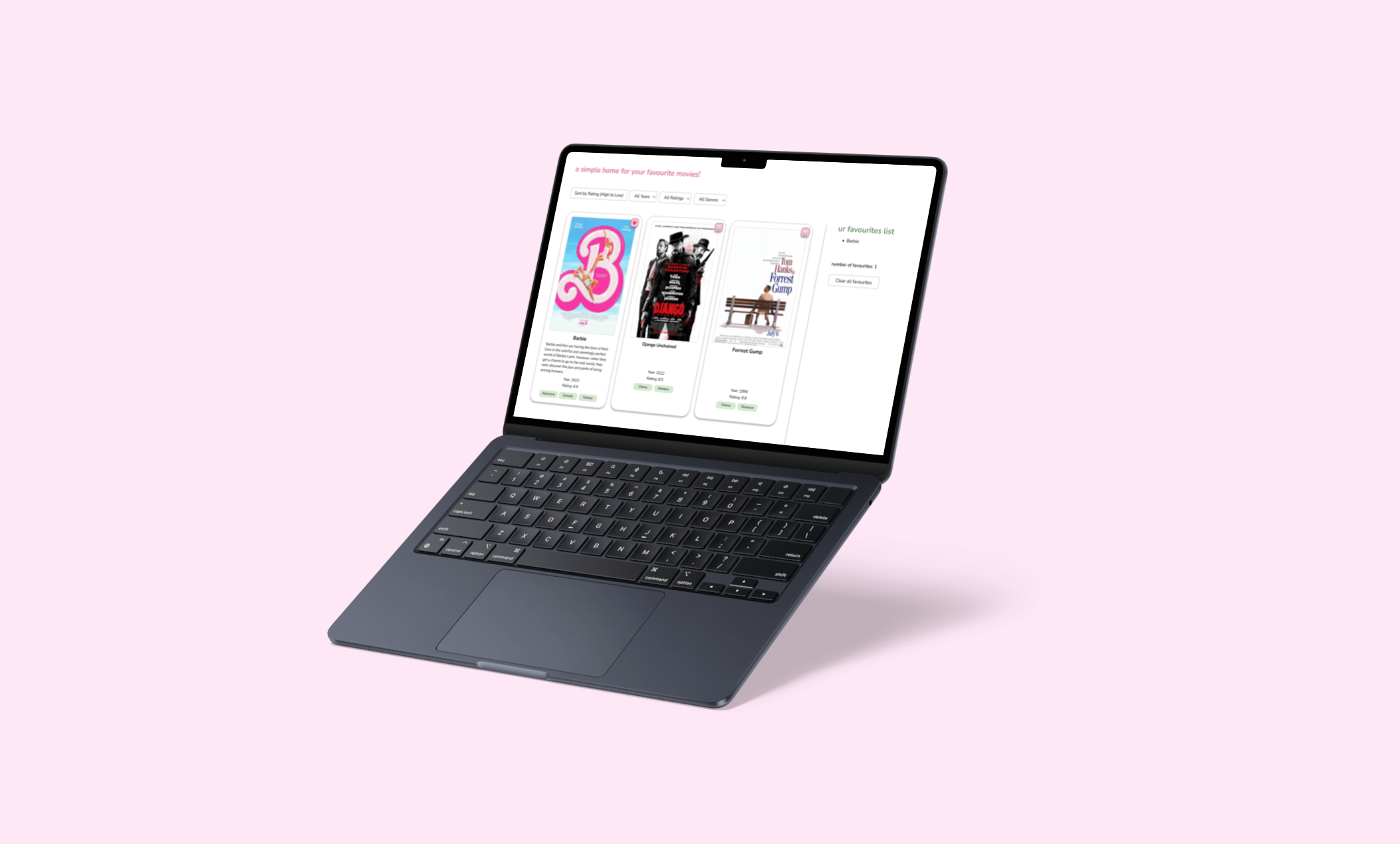
Using React, HTML/CSS and JavaScript, I translated the high-fidelity prototype into a functional webpage! Please feel free to play around and interact with the different functionalities (sorting, filtering and aggregating) of the website.
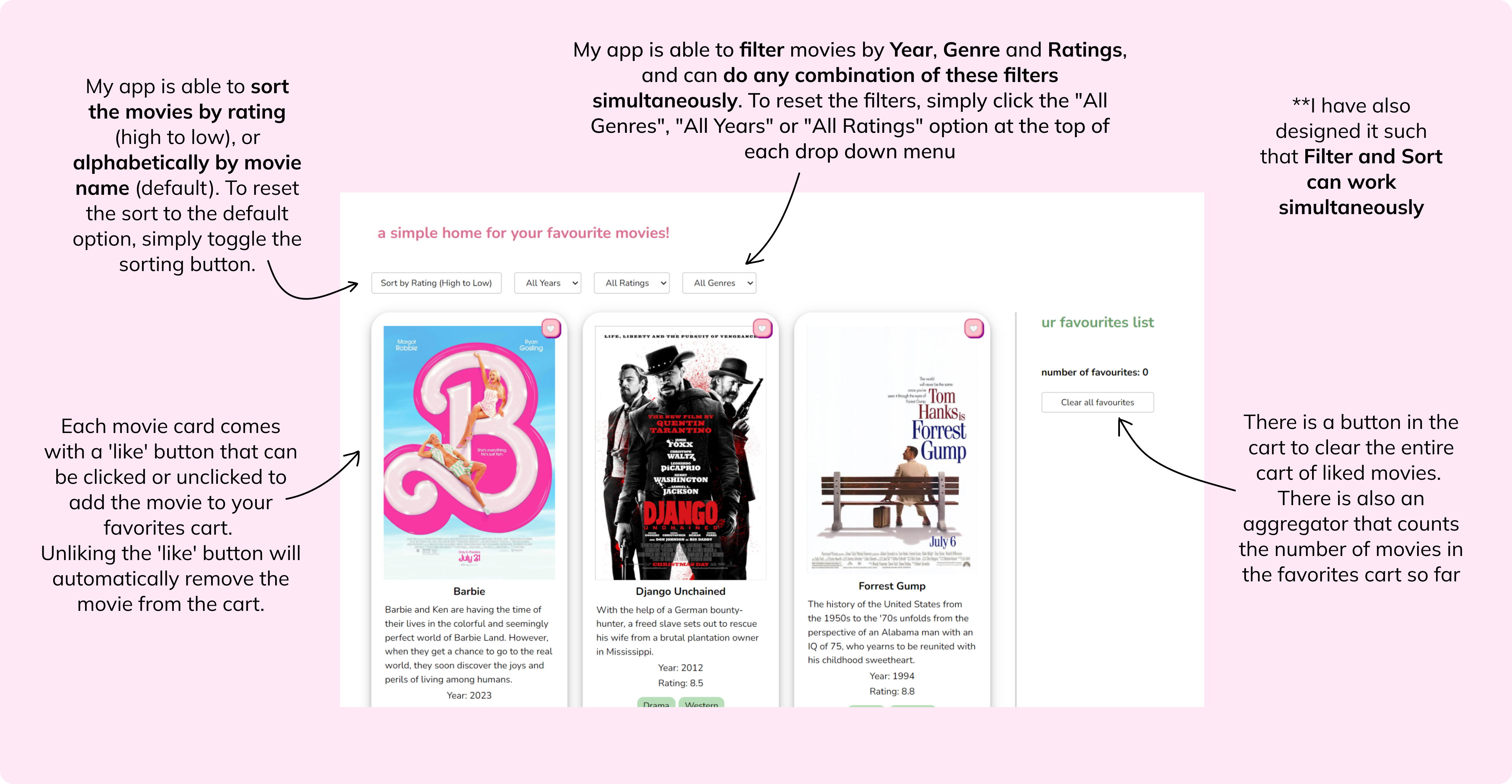
Webpage Highlights
I wanted to take this assignment as an opportunity to practice coding in React and implementing different functionalities. Therefore, I used a mix of different efficiency-maximizing strategies to create the webpage, such as a json file to store movie data easily and the use of React components to allow keep functions independent and reusable. These implementation strategies helped me to create the following features in the website!

Reflections
As someone fairly new to React, this project taught me many new skills and gave me confidence to implement more complex React-based functionalities. I thoroughly enjoyed the opportunity to play the roles of both designer and front-end developer, where I could bring my own designs to life from scratch. I am particularly proud of the sorting/filtering functions, and their ability to work simultaneously.
Future Direction
In a future design sprint, I would love to keep building out the webpage to:
- Allow users to add new movies to the webpage, through the implementation of either a backend database of movies, or leveraging an open-source API of movies
- Allow multiple users to use the webpage at once, such that the web app works based on user profile and a unique database for each user
- Include a simple button to reset all filters and sorts
Thank you for taking this design journey with me! I hope you enjoyed it :)

Please enjoy this random gif from The Grand Budapest Hotel. It is such a silly movie and I adore it.